Design of an innovative digital application to facilitate access to healthy foods in low-income urban settings
Highlight box
Key findings
• The findings presented in this paper offer valuable insight into best practices for developing a stable, scalable app with a user-friendly experience and interface, and accessible cloud computing services for advanced technical features.
What is known and what is new?
• The design and development of mHealth tools are well documented for solving complex public health challenges.
• This paper adds to the literature by detailing the process used to design and develop an mHealth tool in an under-resourced urban food system.
What is the implication, and what should change now?
• There are important implications for future design and development of similar mHealth tools in various urban and rural settings nationwide and globally. Digital solutions that can be easily adopted, adapted, and scaled are needed.
Introduction
Under-resourced urban minority communities in the United States are often characterized by food environments that promote food insecurity and diet-related chronic disease (1). Over the last few decades, cumulative research has shown that the type of nearby food sources is related to consumers’ diet and health, with proximity to small food retail stores (independently-owned “corner stores”, convenience stores, dollar stores) linked to poor diet and negative health outcomes (2). In Baltimore, Maryland, where supermarkets are scarce and small food retail stores are ubiquitous, reports of low healthy food access, high food insecurity, and high rates of diet-related chronic disease are well-documented (3,4).
The composition of the urban food environment plays an important role in shaping community food acquisition patterns (5). Consequently, many community-based food access interventions have focused on targeting community members by setting standards for what food items small food retail stores and other sources should stock (6-13). Despite these efforts, limited work has been conducted to improve access to those food items for the food sources themselves.
Low access to healthy food in Baltimore and similar urban settings largely results from a distribution gap between small food retail sources and larger suppliers (wholesalers, distributors). Among corner stores in particular, unhealthy foods and beverages are widely accessible for stocking due to incentive programs, including convenient and free delivery services, and other formal and informal deals provided by big-box suppliers (14). On the contrary, these same small food retailers have limited access to healthier foods due to the lack of such programs offered by fresh food suppliers, from which delivery is often costly or not available, and minimum purchase amounts are too large to be feasible with low available store space (9).
The coronavirus disease of 2019 (COVID-19) pandemic introduced nuanced challenges to food acquisition for retailers and their consumers. During the height of the pandemic, use of online shopping services doubled, highlighting a need for greater reach of food purchasing and delivery strategies (15). However, during the pandemic, direct-to-consumer online shopping services were only made available in some stores for Supplemental Nutrition Assistance Program (SNAP) recipients, and excluded Special Supplemental Nutrition Program for Women, Infants, and Children (WIC) participants. Community-engaged digital interventions that intervene at the consumer-, retailer- and supplier levels of the food system have the potential to better improve food access, while keeping costs down, in under-resourced settings.
In order to provide a scalable and sustainable solution to address the problem of healthy food sourcing and distribution to small food retail stores in Baltimore, we received funding to implement the Baltimore Urban Food Distribution (BUD) Study (16). The overall goal of the BUD study is to develop a user-friendly digital application (app) to improve access to healthier foods and beverages in small corner stores located in under-resourced urban settings and to generate preliminary findings in support of a full-scale clinical trial. The BUD app will work to link local suppliers and producers with small corner store owners, and provide cost-effective options to order and deliver healthier foods directly to their stores.
The user-friendliness and functionality of an app like BUD depends on the thoughtful design and development of both the “front-end” and “back-end” elements of the app. The front-end encompasses the user interface (UI), or the screens where the user interacts with the software. The back-end, on the other hand, consists of the server that provides data on request, the app that channels it, and the database that organizes the information. Regarding the front-end, user experience (UX) design involves managing the target end user journey as they interact with the app, while UI design focuses on the actual construction of the app and is considered a part of the UX process (sometimes referred to together as “UX/UI” design) (17).
Successful UX in UI design entails creating an app interface that is both functional and meaningful to the user. Involving target end users (i.e., retailers, suppliers) in the design and testing of the app can ensure a successful experience, therefore increasing the likelihood of sustained use of the app, and most importantly, promotion of the intended health-related outcomes. The implementation of UX/UI design is particularly important for the success of the BUD app, as previous research documents that users often do not return to apps or other digital tools that do not immediately engage or satisfy them.
Therefore, the present paper seeks to describe the technical (I) front-end design and (II) back-end development process of the BUD app for use in an intervention trial to improve access to healthy foods and beverages in an under-resourced urban setting. Subsequently, we discuss future directions in which this app may be adapted and scaled-up to meet community needs in other settings. We present this article in accordance with the SPIRIT reporting checklist (available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-30/rc).
Methods
Overview
The development of the BUD app is divided into four main phases. This includes development and testing of (I) information architecture, (II) low and high-fidelity wireframes, (III) prototype, and (IV) back-end components. Within each phase, formative research informed the design of a user-friendly experience and interface, as an integral part of developing a stable app.
Study setting
The BUD study primarily takes place in under-resourced areas of East and West Baltimore. Prior to the COVID-19 pandemic, Baltimore City was home to 633 corner stores, 185 convenience stores, 47 supermarkets, 18 farmers markets, 24 urban farm sites, and 6 public markets (18). It has been noted that small food retail stores located in predominantly under-resourced African American neighborhoods of Baltimore have significantly lower healthy food availability index scores compared to those located in predominantly middle- to high-income White neighborhoods (3,4,18).
Most corner stores are located in areas not being served by supermarkets. Baltimore corner stores typically stock few affordable healthy foods and beverages, instead stocking higher-priced nutrient-poor foods and beverages. The stocking of affordable healthy foods and beverages in these stores is impeded largely in part by lack of an adequate distribution network for healthier foods (16). While high-sugar and high-fat foods and beverages are commonly delivered directly to these stores by manufacturers and distributors, healthier foods such as fresh produce, milk, and 100% whole wheat bread typically must be obtained by the corner store owners themselves at local wholesalers or at grocery stores where availability, selection, and quality are often poor, and pricing may be high. The few wholesalers who do offer delivery services commonly require a large minimum order cost (i.e., $1,000), well beyond what is feasible for small corner stores. In addition, the stocking of high-sugar and high-fat foods and beverages is often incentivized through formal or informal means. Manufacturers such as Coca Cola Co. typically provide store owners with free shelf signs, pallet displays, and display cases to encourage continued stocking of their products. In many cases, if a store owner agrees to purchase a certain amount of Coca-Cola Co. products per month, the manufacturer or retail distributor will provide a free refrigerator to store and display the product.
Inclusion and exclusion criteria
Inclusion and exclusion criteria for retailers (corner stores) and suppliers (wholesalers, producers) to participate in the study is detailed in Gittelsohn et al. [2022] (16).
Institutional Review Board (IRB) approval
The study was conducted in accordance with the Declaration of Helsinki (as revised in 2013). The study was approved by the IRB of Johns Hopkins Bloomberg School of Public Health (protocol code: 00017307, approved on 27 October 2021) and informed consent was obtained from all individual participants.
Results
App development process
To ensure acceptance and usability of the BUD app among retailers and suppliers, formative research was conducted to inform each phase of the app development process (19). From June 2020 to April 2021, four iterative phases of development and user testing were conducted to determine the front-end and back-end design of the BUD app. The next sections describe the four phases of iterative development and testing of (I) information architecture, (II) low and high-fidelity wireframes, (III) prototype, and (IV) back-end components.
Phase 1: information architecture
There are three types of users for the BUD app: (I) retailers, (II) suppliers, and (III) administrators. Administrators refer to study team members who have the ability to monitor the usage of the app and award credit (“BUDCredit”) to users within the app, among management of other functions. Furthermore, there are two main versions of the BUD app: (I) a version for retailers and suppliers to use on mobile devices, each of which comprises of its own portal, and (II) a desktop/laptop-aimed version designed for administrators to review and monitor the app.
Only the research study team will have access to the BUD app usage data through the administrator page, where they can check for communication issues, receive feedback on bugs or problems with the app, and importantly, can monitor prices and track overall analytic results.
The interface was designed and tested through formative research in partnership with target users, as elucidated in the following steps. First, we designed the flow of information and mapped out the intended experiences we would like users to have while navigating the BUD app. Based on this formative research and intended user personas, we designed the preliminary structure for how information, content, and features are organized and arranged within the app. We visualized this organization by constructing a sitemap—a hierarchical diagram showing the structure of content and intended experiences within the app. Next, by means of three qualitative research methods (tree testing, card sorting, and in-depth interviews), we assessed the logic of the sitemap and the findability of content within the hierarchy of the tool.
Phase 2: UX and interface development & testing
Once the map was iteratively tested, we then generated initial mockups, called low-fidelity wireframes, of the UI, which can be found in Ross et al. [2019], Fig. 1 (19). These show the first sketches of how the interface will be designed. Using these low-fidelity wireframes, we repeated the tree testing (a method to measure the findability of content and tools) with potential users.
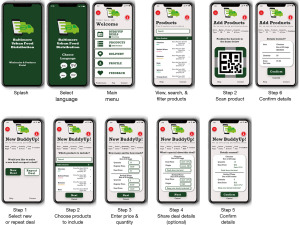
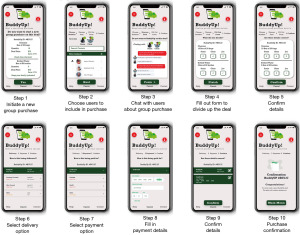
Once we were confident that the design was passing these initial user performance tests, we then generated and tested high-fidelity wireframes (mockups that include all design elements and branding) with target users (Figures 1,2) (16). The sitemap, branding, and low- and high-fidelity mockups were designed via Adobe Photoshop, Illustrator, and XD.


Phase 3: prototype design and testing
Subsequently, these high-fidelity wireframes were programmed into a clickable app prototype via Adobe XD. A prototype allows for visualization of likeability, findability, and usability testing with target users. Testing included running use cases where participants were given a typical task to complete using the app, and the time to completion and slow points were documented. Finally, we converted the UI from the graphic design of the prototype into front-end code, using HTML for the UI structure and Cascading Style Sheets (CSS) for the visual layout. The code was then shared with the back-end developer team for integration.
Phase 4: back-end development
The back-end of the BUD app needs to be able to communicate with users in real time and store, update, and track purchases and deals made through the app. Additionally, it needs to securely collect and store sensitive data, such as in-app usage statistics (i.e., number of deals, purchases, chats, delivery methods, and payment methods). Finally, the back-end collects information on usability and likeability, frequency of deals and purchases made, and user satisfaction. User feedback can then be used to identify and prioritize recommended updates to the app.
The application development platforms and cloud computing services in Google Firebase are used to address the back-end needs of the BUD app. The software development kit (SDK) provided by Google Firebase was used to streamline the BUD app development process and provide centralized access to features such as analytics, authentication, databases, configuration, file storage, and push messaging.
Functionality design
The back-end team utilized the Google Firebase application programming interfaces (APIs) and JavaScript code to develop the functionality of the back-end. Based on the planned functions of the BUD app for the pilot study, three main services from Google Firebase are used to build the back-end functions, which are Authentication, Cloud Firestore, and Hosting services. In the following, the three main groups of back-end functions are described.
Authentication functions
BUD app users are required to enter their credentials in order to use the app. Authentication functions enable two tasks: account registration and user login. The account registration function provides capabilities of the app for three main purposes: to (I) collect user credentials and user profile information; (II) encrypt user passwords; and (III) save the information on the server. To register an account, the user is required to enter credentials, including a username and password. The username is required to be the user’s email address and the password is required to be a combination of both numbers and letters in the shortest length of eight characters. Other user information such as phone number, delivery address, and the name of the user are also optionally collected during this process. The password is encrypted by a hash algorithm provided by the server. This increased the security of the account and minimized the possibility of password stealing from the server end. All user-entered information is saved on the server for future usage. While saving the user information, a unique user identification number (UID) is automatically assigned to the account.
The user login function enables users to access the app with an existing account. This function mainly provides the following capabilities to the app: (I) comparing the user’s input credentials with the data on the server; and (II) sending out acceptance or rejection feedback to the app. To login to the app, only the username and password are required. The user login function can collect the user’s input and send it to the server for credential comparation and wait for the feedback from the server to either proceed or decline the login request.
Product functions
Selling and delivering products from suppliers to retailers is one of the main outputs of the BUD app. To do this, the app needs to be able to collect product information from suppliers, list the products, and show the products to retailers. The product functions are developed for these purposes. Users identified as suppliers are allowed to upload product information including the product’s name, category, unit price, available amount, sale unit, description, and the supplier’s name to a database on the server. Pictures of products can be uploaded to the database on the server and linked to the products for display. A unique product identification number (PID) is automatically assigned to each uploaded product for further reference. In the context of a web-based e-commerce platform, a crucial aspect of facilitating seamless product transactions involves the association of relevant UID data with product information. Specifically, when transmitting product information to the server, the UID of the current user account is incorporated as a key attribute. This practice serves to establish clear ownership of each product, thereby enabling accurate dissemination of order information to the appropriate supplier account during the ordering process.
For retailers, product functions are mainly used to retrieve existing product information from the server, and to list the information for ordering purposes. Simplified product information including product name, unit price, available amount, and product picture is displayed in the product list in the form of cards. Detailed information can be seen after selecting a card in the product list and entering the product description page.
Ordering and payment functions
Ordering functions handle the sending and receiving of order information. Retailers can choose the desired product, select the amount to order, and then add the product to the shopping cart. After adding all the products for an order to the shopping cart, retailers can then enter the shopping cart page to see the products and choose to edit or remove any of the products in the cart, or proceed to checkout. A summary of the current order with the costs and all other fees including delivery costs and taxes is displayed accordingly. In the checkout page, retailers are allowed to choose the preferred payment method from a list of approved options, enter the delivery address, double check the orders in the order summary, and if everything is correct, place the order. Order status and history can be checked in the app under the order page.
Once an order is placed by a retailer, the ordering function will send the order information to the server. The availability of each product is initially set by suppliers and will be adjusted after each order is submitted by a retailer. A reminder email will be sent to the suppliers who have the products in the order and an alert will be displayed in the app. Suppliers can open the order in the app and see the detailed information of the ordered products from their store, the contact information, and the delivery address of the retailer who placed the order. Products from other suppliers in the same order cannot be seen in the app. Suppliers can send a signal to let the retailer who placed the order know that the order information is received and is under preparation. An order-delivered signal can also be sent when the order has been delivered to the retailer. These signals will change the order status information in the retailer’s app account. Proceeded orders can be checked on the order page in the supplier’s app account as well.
Database design
To develop an effective web-based application, the choice of a database system that fits the requirements of the app is crucial. For this project, Google Firestore was selected for two reasons: (I) it provides a flexible, hierarchical data structure that was needed for all four BUD databases and which is readily capable of accommodating future upgrades and (II) it provides data synchronization to update data on any connected device, which enable rapid, real-time communications and recording of transactions between retailers and suppliers during the product ordering process.
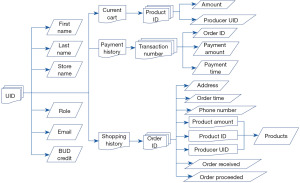
User database
One of the most important databases of the BUD app is the user database. Not only is user information from the registration process stored here, but also all other user-related data is stored in this database. This includes the account name, the user’s first and last name, and the role type of the account (retailer, supplier, or administrator). If it is a retailer account, then the store name, the account’s available credits, items in the current shopping cart, payment history, and shopping history are also saved in this database. Here, the UID is used as the unique ID of each data collection and as the reference number when the contained data is used in other databases. The data structure of this database is shown in Figure 3.

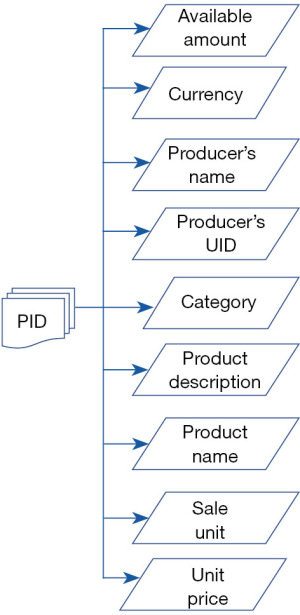
Product database
Another primary database of the BUD app is the product database. All of the product information described in section Product functions is stored in this database. Each product is saved in a collection named by the sever assigned unique PID. The other databases can reference the products using the PID. The data structure of this database is designed to be a simple two-layer structure, which conforms with the default data structure in Firebase. Since the products are referred to by most of the databases, the simple structure makes the information easy to access. Figure 4 shows the data structure of the product database.

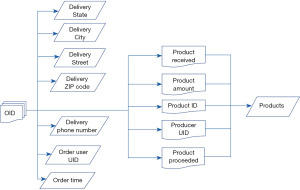
Orders database
When a retailer places an order, detailed information about the order will be saved and proceeded on the server. The database designed to do these jobs are the submitted and proceeded orders database. Once the order is sent to the server, data given a unique order ID (OID) will be generated in the submitted orders database. Orders that appear in this database will trigger alerts in the supplier version of the app and send out emails to the email address on record to inform the supplier about the new incoming order. After suppliers receive the orders as proceeded, the order data will be removed from the submitted orders database and moved to the proceeded orders database, and be marked as proceeded. Thus, the proceeded orders database is used to save all historical orders. The data structure of an order in the orders database is very similar to the data structure of “current cart” in the user database since the orders essentially come from the shopping carts. Figure 5 shows the data structure of the orders databases.

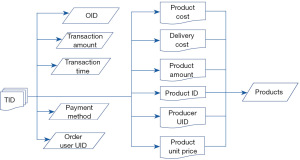
Transactions database
The transactions database saves all transactions that have occurred in the app. After each payment, a unique transaction ID (TID) is generated and used in the transaction database. Detailed payment information is saved here, which includes the OID related to any particular transaction, the payment method that was used, the total amount of money paid, the transaction time, the payer’s UID, and for each product, the product cost, delivery cost, supplier’s UID, amount of product, the PID, and the product’s unit price. The transaction database is highly related to the orders database. In common, one transaction is generated when an order is placed. Figure 6 shows the data structure of the transaction database.

Pre-pilot of a simplified version of the app
Once we arrived at a functioning simplified version of the BUD app (i.e., a basic version not including all advanced features planned for later versions of the app) based on the steps described above, we then sought to ensure user-friendliness and functionality through a series of usability tests. This culminated in a preliminary community pilot test prior to the full-scale funded BUD pilot trial, referred to here as a “pre-pilot”. Initial usability tests involved providing the BUD app to 8–10 target users (local retailers and suppliers) and asking them to complete certain tasks (i.e., set up a collective purchasing deal, order a food item, etc.).
Subsequently, one small urban supplier (a local 400-square-foot indoor hydroponic farm) was recruited and enrolled to produce kale and mustard greens (15 heads/week/store each) to be sold to three small retailers (corner stores) located in Baltimore via in-app purchasing and delivery features. The pre-pilot took place from November 2021 to January 2022. The supplier was recruited via word-of-mouth. The retailers were recruited via in-person visits by research team staff. Participants were trained on use of the app and guided through setting up an account via the appropriate app portals. Training took approximately 10 minutes regardless of prior experience with using mobile technology.
Once retailers created a profile on the app following the researcher-guided training, they were given $100 in BUDCredit as an initial subsidy to cover the costs of purchased foods through the app and to combat any potential discouragement of using the app should products not sell when initially stocked. Retailers were informed to set the in-store price of products at what they felt matched their customer base. Research team staff conducted unstructured interviews with retailers during weekly check-ins. Interviews included questions regarding ease of use of the app. Retailer recollection of orders, stocking, and sales was collected as well. The supplier provided information on ease of use of the app, and feedback on payment and delivery options available to retailers. The research team quantified feasibility via qualitative analysis methods including thematic coding based on feedback regarding acceptability, operability, and perceived sustainability across these multiple checkpoints over the course of the three months.
Both the supplier and retailers shared feedback indicating high feasibility of the app and an interest in continuing use of the app for the full trial and beyond. Both practical and technical challenges and strengths were identified as and served to inform the design of a more complex version of the BUD app to be implemented and evaluated during the full-scale trial, including which features should be developed, and during what phase of the BUD trial they should be made available to app users.
Discussion
The BUD app offers an innovative, scalable and sustainable digital solution to address the challenge of healthy food sourcing and distribution to small food retail stores in Baltimore and other similar settings. The app works to affordably move healthier foods and beverages from local suppliers to small corner stores located in under-resourced urban settings, increasing healthy options for underserved community residents, and expanding the market for urban and rural Maryland farmers, wholesalers, and distributors.
Here, we have described the complex UX and interface design and development of the BUD app, including formative research, back-end development, and front-end design and testing. In support of further use of the app, we have presented initial findings from a pre-pilot of the BUD app among a small sample of one supplier and three retailers in Baltimore. These findings are crucial to the iterative design process of the BUD app for use in our planned full-scale pilot trial.
Several key challenges must be considered, including payment for products by retailers, delivery of products by suppliers, privacy and security concerns (authentication, authorization, encryption), and data management of the app.
A strength of the BUD app is its ability to be adapted and enhanced for scale-up to other settings. As part of our pilot trial, we plan to assess feasibility of implementing BUD in similar urban settings where there are noted gaps in food distribution with no digital multilevel interventions in place (Detroit, Michigan; The Greater Washington D.C. Metropolitan Area; Philadelphia, Pennsylvania). There are multiple challenges related to scaling up, including the need to develop similar relationships in new places, evaluating assets and needs in new settings, making adaptations, and identifying resources. However, it is highly likely that some interventions, including the current one, may be adaptable to a variety of different urban areas, particularly those urban areas that share several similar assets and challenges. Adapting a food system intervention to other urban food environments could save time and resources.
In addition, our team was recently awarded funding from the Maryland State Department of Health Prevention and Health Promotion Administration (PHPA, Grant 1851) to implement a similar pilot trial in rural Charles County, Maryland among local suppliers and eight small food retailers (four randomized to treatment to receive the app, four randomized to control). As a part of this externally funded trial, we will conduct further formative research to better understand how BUD can best meet the needs of a more rural community, and we will develop recorded training videos on the use of the BUD app that can shared and delivered to other users of the app in the future.
Finally, BUD has the potential to meet the needs of other types of food sources, such as carryout restaurants, small supermarkets, farmers markets, dollar stores, food pantries, and schools. Future research should explore these food sources as possible venues for intervention using the BUD app.
Limitations worth noting include the impact of COVID-19 on our research timeline and delays in in-person formative research. COVID-19 limited our ability to expand the pre-pilot, but our plans for the R34-funded pilot trial and future potential R01-funded clinical trial remain. Lastly, there are advanced features we hope to design and develop as part of the BUD app that will require further funding to support.
Conclusions
We believe the BUD study is an innovative example of leveraging an app designed and developed using a UX and interface process for improving healthy food access at multiple levels of an under-resourced urban food system. The back-end uses multiple advanced features of cloud computing services including a hierarchical database with real-time synchronization.
Next steps will involve a pilot trial of the app in Baltimore, and eventually, other urban and rural settings nationwide.
Acknowledgments
The authors would like to acknowledge the funders, the collaborators, and the community for supporting this work.
Funding: The research reported in this manuscript was supported by National Heart, Lung, and Blood Institute of the National Institutes of Health under award number R34HL145368. The first author would like to acknowledge the National Institute of Diabetes and Digestive and Kidney Diseases (NIDDK) of the National Institutes of Health (NIH) T32 Predoctoral Clinical Training Grant.
Footnote
Reporting Checklist: The authors have completed the SPIRIT reporting checklist. Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-30/rc
Data Sharing Statement: Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-30/dss
Peer Review File: Available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-30/prf
Conflicts of Interest: The authors have completed the ICMJE uniform disclosure form (available at https://mhealth.amegroups.com/article/view/10.21037/mhealth-23-30/coif). The authors report that this article was supported by National Heart, Lung, and Blood Institute of the National Institutes of Health under award number R34HL145368. The authors have no other conflicts of interest to declare.
Ethical Statement: The authors are accountable for all aspects of the work in ensuring that questions related to the accuracy or integrity of any part of the work are appropriately investigated and resolved. The study was conducted in accordance with the Declaration of Helsinki (as revised in 2013). The study was approved by the Institutional Review Board of Johns Hopkins Bloomberg School of Public Health (protocol code: 00017307, approved on 27 October 2021) and informed consent was obtained from all individual participants.
Open Access Statement: This is an Open Access article distributed in accordance with the Creative Commons Attribution-NonCommercial-NoDerivs 4.0 International License (CC BY-NC-ND 4.0), which permits the non-commercial replication and distribution of the article with the strict proviso that no changes or edits are made and the original work is properly cited (including links to both the formal publication through the relevant DOI and the license). See: https://creativecommons.org/licenses/by-nc-nd/4.0/.
References
- Office of Disease Prevention and Health Promotion. Access to foods that support healthy dietary patterns [Internet]. [Updated 2020 Oct 8; Cited 2023 Mar 28]. Available online: https://health.gov/healthypeople/priority-areas/social-determinants-health/literature-summaries/access-foods-support-healthy-dietary-patterns
- Ohri-Vachaspati P, Acciai F, Lloyd K, et al. Evidence That Changes in Community Food Environments Lead to Changes in Children's Weight: Results from a Longitudinal Prospective Cohort Study. J Acad Nutr Diet 2021;121:419-34.e9. [Crossref] [PubMed]
- Franco M, Diez Roux AV, Glass TA, et al. Neighborhood characteristics and availability of healthy foods in Baltimore. Am J Prev Med 2008;35:561-7. [Crossref] [PubMed]
- Misiaszek C, Buzogany S, Freishtat H. Baltimore City’s food environment report: 2018 report. Baltimore (MD): Johns Hopkins Center for a Livable Future; 2018 Jan. Available online: https://clf.jhsph.edu/publications/baltimore-citys-food-environment-report-2018-report
- Hilmers A, Hilmers DC, Dave J. Neighborhood disparities in access to healthy foods and their effects on environmental justice. Am J Public Health 2012;102:1644-54. [Crossref] [PubMed]
- Kolak M, Bradley M, Block DR, et al. Urban foodscape trends: Disparities in healthy food access in Chicago, 2007-2014. Health Place 2018;52:231-9. [Crossref] [PubMed]
- Bower KM, Thorpe RJ Jr, Rohde C, et al. The intersection of neighborhood racial segregation, poverty, and urbanicity and its impact on food store availability in the United States. Prev Med 2014;58:33-9. [Crossref] [PubMed]
- Gittelsohn J, Sharma S. Physical, consumer, and social aspects of measuring the food environment among diverse low-income populations. Am J Prev Med 2009;36:S161-5. [Crossref] [PubMed]
- Gittelsohn J, Franceschini MC, Rasooly I, et al. Understanding the Food Environment in a Low-Income Urban Setting: Implications for Food Store Interventions. J Hunger Environ Nutr 2007;2:33-50. [Crossref]
- Caspi CE, Sorensen G, Subramanian SV, et al. The local food environment and diet: a systematic review. Health Place 2012;18:1172-87. [Crossref] [PubMed]
- Lytle LA, Sokol RL. Measures of the food environment: A systematic review of the field, 2007-2015. Health Place 2017;44:18-34. [Crossref] [PubMed]
- Gittelsohn J, Rowan M, Gadhoke P. Interventions in small food stores to change the food environment, improve diet, and reduce risk of chronic disease. Prev Chronic Dis 2012;9:E59. [Crossref] [PubMed]
- Gittelsohn J, Lee-Kwan SH, Batorsky B. Community-based interventions in prepared-food sources: a systematic review. Prev Chronic Dis 2013;10:E180. [Crossref] [PubMed]
- Laska MN, Sindberg LS, Ayala GX, et al. Agreements between small food store retailers and their suppliers: Incentivizing unhealthy foods and beverages in four urban settings. Food Policy 2018;79:324-30. [Crossref]
- Eriksson N, Stenius M. Changing behavioral patterns in grocery shopping in the initial phase of the Covid-19 crisis—A qualitative study of news articles. Open Journal of Business and Management 2020;8:1946-61. [Crossref]
- Gittelsohn J, Lewis EC, Martin NM, et al. The Baltimore Urban Food Distribution (BUD) App: Study Protocol to Assess the Feasibility of a Food Systems Intervention. Int J Environ Res Public Health 2022;19:9138. [Crossref] [PubMed]
- Columbia Engineering. What is UX Design? Differences Between UX and UI Design [Internet]. [Cited 2023 Mar 28]. Available online: https://bootcamp.cvn.columbia.edu/blog/what-is-ux-design/
- Buczynski AB, Freishtat H, Buzogany S. Mapping Baltimore City’s food environment: 2015 report. Baltimore (MD): Johns Hopkins Center for a Livable Future; 2015.
- Ross A, Krishnan N, Panchal J, et al. Formative Research for an Innovative Smartphone Application to Improve Distribution of Healthy Foods to Corner Stores in Baltimore City. Ecol Food Nutr 2019;58:3-22. [Crossref] [PubMed]
Cite this article as: Lewis EC, Zhu S, Oladimeji AT, Igusa T, Martin NM, Poirier L, Trujillo AJ, Reznar MM, Gittelsohn J. Design of an innovative digital application to facilitate access to healthy foods in low-income urban settings. mHealth 2024;10:2.